728x90
반응형
안녕하세요. 오랜만에 react 관련 글을 쓰게 되었네요.
이번에는 전에 만든 네비게이션바를 통해서 사이트 이동을 하도록 하겠습니다.
우선 react-router-dom을 통해서 기능을 실현할 계획입니다.
터미널에서 npm install react-router-dom 을 입력하셔서 설치부터 해줍니다.

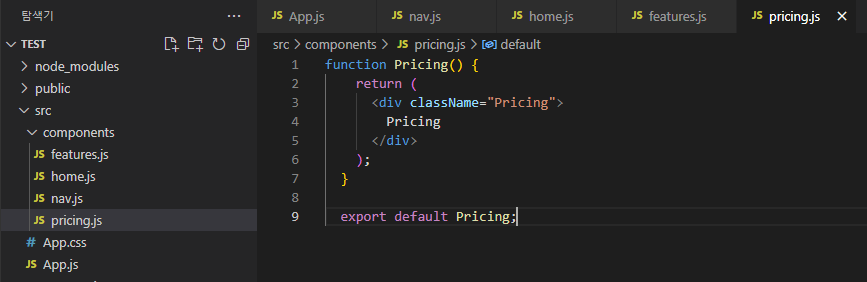
설치가 완료 되면 전에 components 폴더에 만든신 것과 같이 home.js, features.js, pricing.js 파일을 만들어 줍니다.



이후 App.js로 이동 후 수정이 들어갑니다.
import './App.css';
import Navigation from './components/nav';
import Home from './components/home';
import { BrowserRouter, Routes, Route } from 'react-router-dom';
import Features from './components/features';
import Pricing from './components/pricing';
function App() {
return (
<BrowserRouter>
<Navigation />
<Routes>
<Route exact path="/home" element={<Home />} />
<Route path="/features" element={<Features />} />
<Route path="/pricing" element={<Pricing />} />
</Routes>
</BrowserRouter>
);
}
export default App;아래와 같이 수정 후 정상 작동을 위해 nav.js 파일도 수정을 해줍니다.
import { Navbar, Nav, Form, Button, Container } from 'react-bootstrap';
import 'bootstrap/dist/css/bootstrap.min.css';
function Navigation(){
return(
<Navbar bg="dark" variant="dark" expand="lg">
<Navbar.Brand href="home">Navbar</Navbar.Brand>
<Container fluid>
<Nav className="mr-auto">
<Nav.Link href="home">Home</Nav.Link>
<Nav.Link href="features">Features</Nav.Link>
<Nav.Link href="pricing">Pricing</Nav.Link>
</Nav>
<Form className="d-flex">
<Form.Control type="search" placeholder="Search" className="me-2" aria-label="Search" />
<Button variant="outline-success">Search</Button>
</Form>
</Container>
</Navbar>
);
}
export default Navigation;이후 네비게이션 버튼을 누르면서 정상 작동 여부를 확인하시면 페이지 이동이 되는 것을 확인하실 수 있습니다.
728x90
'개발 > react' 카테고리의 다른 글
| 게시판 만들기(MariaDB 설치하기) (0) | 2023.03.16 |
|---|---|
| 게시판 만들기(Toast UI Editor 추가) (0) | 2023.01.02 |
| react_웹사이트 만들기_2. 네비게이션바 만들기 (1) | 2020.03.18 |
| react_웹사이트 만들기_1. Visual Studio Code 설치 (0) | 2020.03.12 |
| react 설치하기 (0) | 2020.03.10 |




댓글