이번에는 웹사이트에 가장 상단에 네비게이션바를 만들겠습니다.
우선 디자인에 아주 센스가 없는 저는 bootstrap의 도움을 받으려고 합니다.
아래 사이트를 들어가 bootstrap을 설치 방법을 참고하여 설치를 시작하도록 하겠습니다.
https://react-bootstrap.github.io/
https://react-bootstrap.github.io/
React Bootstrap The most popular front-end framework Rebuilt for React. Current version: 1.0.0-beta.17
react-bootstrap.github.io
해당 사이트를 접속하여 Get started를 눌러 설치 방법을 보입니다.

npm을 이용해서 설치를 하라고 나오네요.

저는 VisaulStudio의 Terminal 메뉴에서 터미널를 생성하여 설치를 하려고 합니다.

react를 설치한 경로로 들어가 npm install react-bootstrap bootstrap을 입력해서 설치를 시작합니다.


이후 사이트로 돌아가 Components 메뉴에서 원하시는 네비를 찾은 후 해당 소스를 복사해서 붙여넣기를 해줍니다.

저의 경우 아래 항목을 사용하였습니다.
<Navbar bg="dark" variant="dark">
<Navbar.Brand href="#home">Navbar</Navbar.Brand>
<Nav className="mr-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#features">Features</Nav.Link>
<Nav.Link href="#pricing">Pricing</Nav.Link>
</Nav>
<Form inline>
<FormControl type="text" placeholder="Search" className="mr-sm-2" />
<Button variant="outline-info">Search</Button>
</Form>
</Navbar>우선 VisaulStudioCode로 돌아와서 react설치 경로에 src 폴더안에 App.js파일을 열어줍니다.
(App.js가 react를 시작했을 때 보여주는 화면입니다.)
이후 해당 항목을 삭제해 줍니다.


저의 경우 App.js에 직접 코딩을 하지 않고 코딩을 해놓은 파일을 불러오기만 하려고 하기 때문에 정리를 위해서 새로운 폴더를 생성하여 관리하도록 하겠습니다. src 폴더에서 오른쪽 클릭을 하여 New Folder를 선택하시면 됩니다.
(저의 경우 components라는 폴더를 생성하였습니다.)


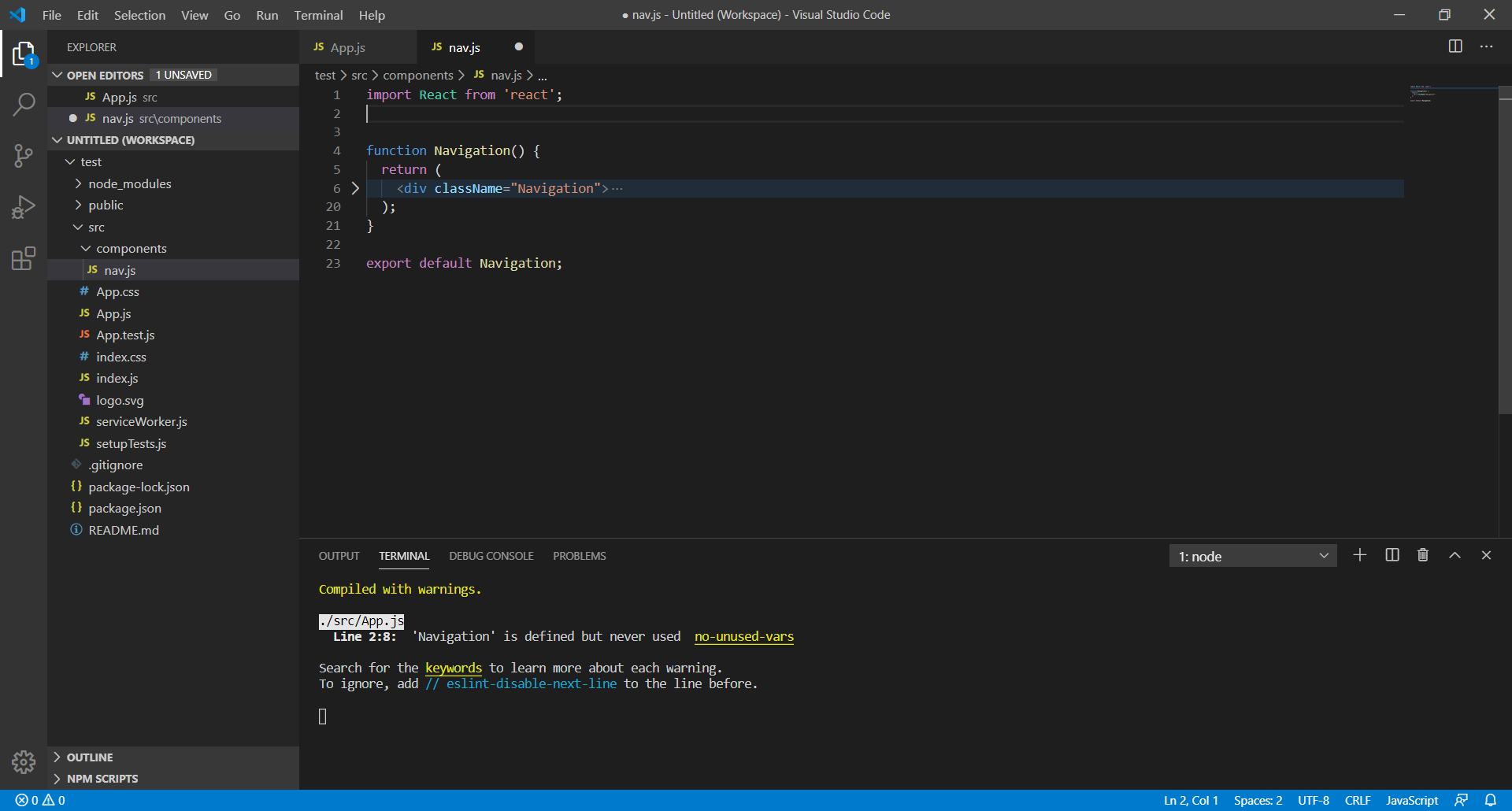
이후 해당 폴더에 nav.js 파일을 생성합니다.

이 후 App.js에 있는 내용을 복사하여 붙여넣기하고 App으로 되어 있는 부분을 Navigation으로 변경해줍니다.
이후 아까 선택해서 내용을 복사해서 붙여넣기 해줍니다.

<Navbar bg="dark" variant="dark">
<Navbar.Brand href="#home">Navbar</Navbar.Brand>
<Nav className="mr-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#features">Features</Nav.Link>
<Nav.Link href="#pricing">Pricing</Nav.Link>
</Nav>
<Form inline>
<FormControl type="text" placeholder="Search" className="mr-sm-2" />
<Button variant="outline-info">Search</Button>
</Form>
</Navbar>
이후 정상작동을 위해 bootstrap을 import가 필요합니다.
하기와 같이 react-boostrap에 사용되는 내용을 import 해줍니다.
css도 적용하는 해주셔야 됩니다.
import { Navbar, Nav, Form, FormControl, Button } from 'react-bootstrap';
import 'bootstrap/dist/css/bootstrap.min.css';
이후 App.js로 돌아와서 방금 만들어준 nav.js를 import해준 후 아래와 같이 입력하여 네비바를 추가해줍니다.
import React from 'react';
import Navigation from './components/nav';
import './App.css';
function App() {
return (
<div className="App">
<Navigation />
</div>
);
}
export default App;
이후 터미널에 npm start를 입력하여 react 서비스를 실행시켜주시면 하기와 같이 네비게이션이 완성된 것을 볼 수 있습니다.


이후에는 네비게이션바 내용 수정 및 각각의 네비게이션 버튼을 누르면 페이지가 이동하도록 수정하도록 하겠습니다.
'개발 > react' 카테고리의 다른 글
| 게시판 만들기(Toast UI Editor 추가) (0) | 2023.01.02 |
|---|---|
| react_웹사이트 만들기_3.네비게이션바로 사이트 이동 (4) | 2022.10.18 |
| react_웹사이트 만들기_1. Visual Studio Code 설치 (0) | 2020.03.12 |
| react 설치하기 (0) | 2020.03.10 |
| react에서 img 상대경로 이미지 출력 안될 때 (6) | 2020.02.09 |




댓글